Headlines News Widget is an awesome, super lightweight plugin for Blogger blogs, which shows headlines of your recent posts as a scrolling text, floating from left to right. It's a horizontal auto scrolling recent posts widget for blogger that is responsive and automatic. It's built usingBlogger JSON Feeds API and jQuery News Ticker plugin.
 Scrolling headline news widget surely makes your introductory texts standout and noticeable as soon as a visitor lands on your blog. It's the best way to draw visitors attraction towards your featured conontent
Scrolling headline news widget surely makes your introductory texts standout and noticeable as soon as a visitor lands on your blog. It's the best way to draw visitors attraction towards your featured conontent
content.
DEMO
What is a Headlines News Widget For Blogger?
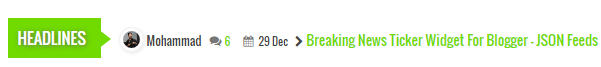
Headlines News widget is basically anews ticker plugin which shows latest headlines of your blogspot blog as a horizontal scrolling text. It's the first news ticker of its kind for blogger blogs that does not only display your title links like ordinary tickers found across the web but also shows post info such as:
- Author Name
- Author Avatar
- Comments Link
- Comments Count
- Published Date
- Featured Thumbnail
- Post description/summary snippet
[Desktop View]

You can choose to display recent posts by label by specifying a particular category or you can simply choose to show latest posts. It can easily be customized to change its background colors and fonts. Headline news widget is mobile responsive and fits perfectly to different screen sizes.
[Mobile View]
We have already released its simplest version but today we will add some more features to it like CSS3 tooltips to display description and featured image. To add a simple news gadget for blogger without tooltips then please check the following tutorial:
If in case you want a simple news widget to display text, custom html or even RSS/Atom feed then try our jQuery Announcement widget, where you can display headline news in vertical scroll.
Is Headlines News Ticker Standards-Compliant?
Headlines News ticker widget uses CSS and jQuery to create the scrolling text animation. It does not uses the
<marquee> tag. We are using standards-compliant jQuery script and CSS3 to make the text scroll across the screen. The text animation is controlled used navigation such as play/pause and Next/Previous buttons, which makes it really easy for website visitors to navigate between scrolling headlines. 
The marquee tag is a non-standard HTML element which causes text to scroll up, down, left or right automatically. This feature is obsolete now and its use is discouraged by W3C.
Features of Headlines News Widget
Headlines News Ticker is an advanced widget equipped with these features:
- Author Avatar
- Displays latest posts dynamically
- Displays recent posts from a specific category/label
- Tooltips support
- Shows Post Description/Summary
- Shows Featured Thumbnail Image
- Scrolling text with two animations: reveal & fade
- Clickable Comments Count
- Custom Date Format
- Title Length is adjustable
- Fully Customizable - Multi Colors!
- Responsive and mobile friendly
- Controls Navigation. Play/Pause, Next/Previous
- Support all browsers: Firefox, Chrome, IE, Safari etc.
| Headlines News Widget Specs | |
|---|---|
| Created | Dec 10, 2016 |
| Last Update | Jan 23, 2017 |
| Compatible Browsers | IE9, IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Technology Used | JSON, CSS3, HTML4, jQuery, JavaScript |
| Layout | Mobile Responsive |
| Platform Support | Google Blogger 1.0 |
| Text Direction | LTR |
How To add Headlines News Widget In Blogger?
Follow these easy steps:
- Go To Blogger > Template
- Backup your template
- Click "Edit HTML"
- Just below
<head>tag paste the following JS and CSS source links: - Next search
]]></b:skin>and just above it paste the following code: Make these custom changes
- To change the green color theme of the News Ticker simply replace the greenhighlighted color codes with color of your choice. Use our Color Code Generator.
- Save your template.
- Now go to Blogger > Layout
- Select "Add a Gadget"
- Choose "HTML/JavaScript" gadget
- Keep the title field empty and then paste the following code inside it:
Make these changes:
- ListBlogLink : Insert your Blog URL here
- ListCount : Decide how many headlines do you wish to display.
- TitleCount : Choose how many characters to display in post title length.
- ListLabel : Insert your blog label here. Remember that labels are case sensitive. Therefore type it exactly as it is shown in your browser address bar. News Ticker will not work if label case is not correct.
- ChrCount : Set the length of post description here.
- ImageSize : Set image resolution (aspect ratio) here.
- speed: Edit this value (0.20) to increase or decrease the scroll speed.
- controls: Set true to false if you wish to hide the control buttons i.e. Play/Pause, Next/Previous
- titleText: Set the News Ticker title here fromHeadlines to anything you like such as Latest, Hottestetc.
- displayType: There are two types of scrolling text animation, reveal or fade. Set it as per your preference.
- If you want to show latest posts headlines of your blog without mentioning any specific label/category then simply remove/-/"+ListLabel+" from the code above.
- Click Save button and you are all done.
Enjoy showing animated plus scrolling news headlines to your visitors! :)
Facing Problems Installing Headlines News Widget?
I tried keeping these steps as simple as possible but if in case you are facing problems in any step please feel free to post your queries below. I would love to help as soon as time allows.
I hope this cool headline news ticker may help you in generating extra pageviews and creating better user engagement. If you liked this plugin and want a similar plugin to be developed for wordPress blogs using the WP rest API, then please post your comments below.
Have a great day buddies! =)
Source:- http://www.mybloggertricks.com/2017/01/headlines-news-widget-for-blogger-with.html





0 Comments